Maximizing Conversions: 7 Elements of Education Web Design

In the digital age, where information is at our fingertips, educational institutions must adapt to the ever-evolving landscape of online presence. Whether you’re a university, an online course provider, or a tutoring service, your website is the digital front door to your educational offerings. In this blog post, we’ll explore seven key elements of education web design that can significantly influence conversions, helping you attract and retain students effectively. 1. Clear Navigation Navigation is the backbone of any website, and in education web design, it’s crucial to provide a clear and intuitive navigation structure. Prospective students should easily find the information they’re looking for, whether it’s about programs, admissions, faculty, or campus life. Use dropdown menus, breadcrumb trails, and search functionality to enhance navigation efficiency. 2. Compelling Visuals Humans are visual creatures, and compelling visuals can significantly enhance user engagement. Use high-quality images and videos to showcase your campus, classrooms, and students in action. Infographics and charts can help simplify complex information, such as program structures or academic statistics. Ensure that your visuals reflect the diversity and inclusivity of your educational community. 3. Responsive Design With the increasing use of mobile devices, responsive design is no longer optional—it’s a necessity. Your website must adapt seamlessly to various screen sizes and devices, providing an optimal viewing experience for users on smartphones, tablets, and desktops alike. A mobile-friendly website improves user satisfaction and positively impacts your search engine rankings. 4. Persuasive Copywriting Compelling copywriting is essential for conveying your institution’s unique value proposition and persuading visitors to take action. Craft persuasive headlines, concise yet informative descriptions, and compelling calls-to-action (CTAs) that encourage users to explore further or submit an application. Use language that resonates with your target audience and addresses their specific needs and aspirations. 5. Social Proof Testimonials, reviews, and success stories from current students, alumni, and faculty can build trust and credibility with prospective students. Incorporate social proof strategically throughout your website, showcasing real-life experiences and achievements. Additionally, display accreditation badges, rankings, and affiliations further to validate the quality and reputation of your institution. 6. User-Friendly Forms Whether it’s a contact form, an application form, or a registration form, make sure it’s user-friendly and easy to complete. Minimize the number of required fields and provide clear instructions to streamline the process. Consider implementing auto-fill features, progress indicators, and error messages to enhance your forms’ usability and reduce user friction. 7. Accessibility Accessibility should be a top priority in education web design, ensuring that your website is usable by individuals of all abilities. Follow web accessibility guidelines such as WCAG (Web Content Accessibility Guidelines) to make your content perceivable, operable, and understandable for everyone. Provide alternative text for images, video captions, and keyboard navigation options to accommodate users with disabilities. In conclusion, effective education web design goes beyond aesthetics—it’s about creating an engaging and accessible online experience that drives conversions and fosters meaningful connections with your audience. By incorporating these seven elements into your website strategy, you can optimize the user experience and attract more students to your educational institution. Remember, your website is a powerful tool for showcasing your institution’s mission, values, and offerings to the world. Invest in thoughtful design and functionality to leave a lasting impression on visitors and inspire them to join your learning community.
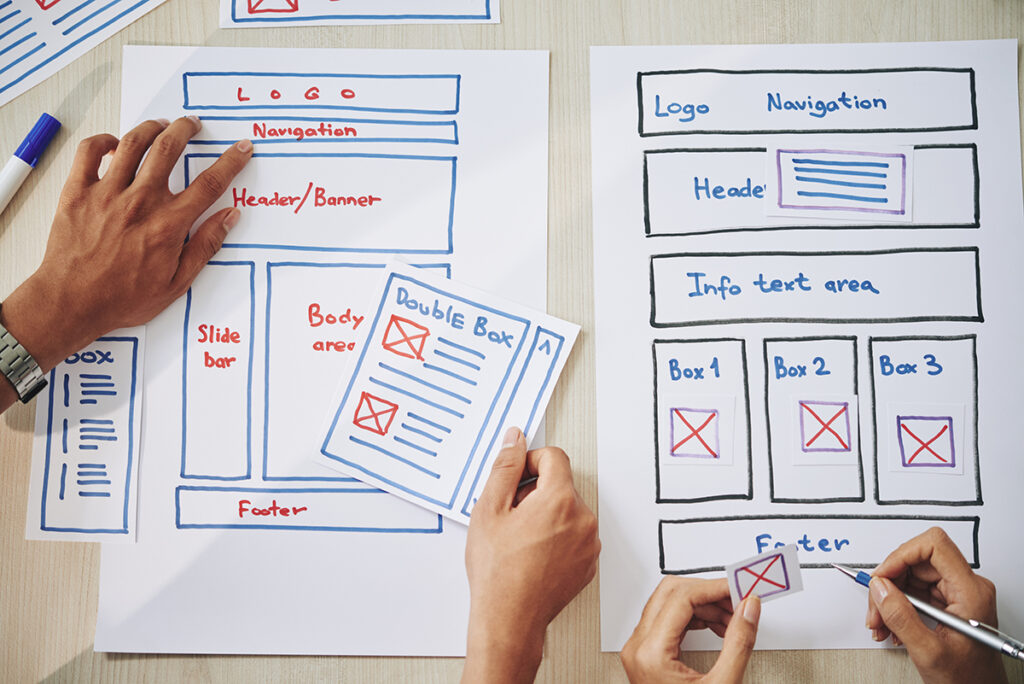
Utilizing Mood Boards: Unveiling Your Target Audience and Enhancing Website Aesthetics with Secondary Palettes

In the digital realm, where first impressions are pivotal, a website’s visual appeal is paramount in captivating and retaining visitors. Understanding the audience’s preferences, emotions, and visual inclinations is the cornerstone of creating an engaging online experience. One powerful tool that aids in this endeavor is the mood board—a dynamic collage of visuals, colors, textures, and typography that encapsulates the essence and vibe of a brand or project. Unveiling the Target Audience Deciphering Preferences Mood boards serve as a gateway to uncovering your potential audience’s aesthetic preferences and emotional resonance. By curating a collection of images, colors, and design elements that resonate with the brand’s vision, it becomes easier to decipher the visual language that speaks directly to your target demographic. Gathering Inspiration Start by gathering a diverse range of images, from photography and illustrations to typography samples, that encapsulate the ethos of your brand. This assortment helps distill the essence of what appeals most to your intended audience. Defining Personas Assemble mood boards that represent various personas within your target audience. Whether it’s the minimalist aficionado, the bold and adventurous, or the serene, each persona can be visually characterized through distinct mood boards. Leveraging Secondary Palettes for Web Aesthetics Exploring Color Psychology Colors evoke emotions and perceptions. Secondary palettes derived from mood boards can be instrumental in conveying the right emotions and enhancing user experience. Delve deeper into color psychology to comprehend how different hues influence mood and behavior. Establishing Harmony and Contrast Secondary palettes assist in establishing harmony and contrast within website designs. While primary colors embody the brand identity, secondary palettes facilitate creating complementary shades for backgrounds, buttons, and text that ensure readability and visual appeal. Enhancing User Engagement A thoughtfully crafted secondary palette derived from mood boards improves user engagement. It guides users’ focus, emphasizes crucial elements, and fosters a seamless and enjoyable browsing experience. Implementing Mood Board Insights in Web Design Iterative Design Process Integrate the insights gleaned from mood boards into the iterative design process. Experiment with various color combinations, textures, and visual elements to create a cohesive and captivating website layout. Feedback and Refinement Seek feedback from potential users or focus groups to validate design choices influenced by mood board findings. This iterative approach ensures that the website resonates harmoniously with the intended audience. In conclusion, mood boards serve as invaluable assets in unraveling the visual preferences of your target audience. In contrast, secondary palettes derived from these mood boards contribute significantly to web design aesthetics. By leveraging these tools, web designers can craft visually compelling and user-centric websites that resonate deeply with their intended audience, fostering a lasting and meaningful connection.
Exploring the Pros and Cons of Utilizing Artificial Intelligence in Website Coding

Using artificial intelligence (AI) to code websites has advantages and disadvantages. Here are some pros and cons: Pros: Cons: Ultimately, using AI to code a website can offer significant advantages in speed, efficiency, and accessibility. However, balancing these benefits with potential limitations related to creativity, understanding of context, debugging challenges, overreliance, and quality/security concerns is essential. Combining AI assistance with human expertise and oversight can often yield the best results in website development.
Is Your Website Accessible? Understanding the Importance of Accessibility Testing

In today’s digital age, the Internet is essential for information, services, and communication. However, not everyone experiences the online world in the same way. For millions of individuals with disabilities, navigating websites can be challenging due to accessibility barriers. This is where accessibility testing becomes crucial in ensuring that websites are inclusive and usable for everyone, regardless of their abilities. What is Website Accessibility Testing? Website accessibility testing involves evaluating a website’s design, functionality, and content to ensure it can be accessed and used by people with diverse abilities. It aims to identify and rectify barriers that may hinder individuals with disabilities from effectively interacting with a site. These disabilities may include visual impairments, auditory issues, motor disabilities, cognitive impairments, and more. The Importance of Accessibility Testing Common Accessibility Issues Several common issues can hinder a website’s accessibility: Testing Your Website for Accessibility There are various tools and methods available to assess a website’s accessibility: Conclusion Prioritizing website accessibility is not just a legal requirement; it’s a moral obligation to ensure that the digital landscape is inclusive for everyone. Regular accessibility testing, utilizing available tools, and involving users with diverse abilities in testing can significantly enhance a website’s accessibility. By making websites accessible, we contribute to a more equitable online experience, empowering everyone to access information and services without barriers.
Understanding the Divide: Front-End vs. Back-End Web Development

The digital landscape has transformed exponentially, ushering in an era where web development is the cornerstone of innovation. Behind the seamless interfaces and powerful functionalities lie two integral components: front-end and back-end development. These aspects collectively shape the web experience but operate in distinct realms, each with its unique responsibilities, technologies, and challenges. Front-End Development: Crafting User Experiences Front-end development refers to the visible aspects of a website or web application—the elements users interact with directly. It primarily enhances user experience through design, layout, and interactivity. Front-end developers employ a combination of languages and frameworks like HTML, CSS, and JavaScript to create visually appealing and responsive interfaces. HTML (HyperText Markup Language) forms the structural foundation of web pages, defining the content’s hierarchy and layout. CSS (Cascading Style Sheets) complements HTML by styling and beautifying the content, controlling colors, fonts, and overall visual presentation. JavaScript, a dynamic scripting language, adds interactivity, enabling functionalities such as animations, form validations, and dynamic content updates. Key Aspects of Front-End Development: Back-End Development: Powering Functionality and Data Management On the flip side, back-end development focuses on the server side of websites and web applications. It deals with the behind-the-scenes functionalities, databases, and server operations that enable the front end to function effectively. Back-end developers work with server-side languages like Python, Ruby, PHP, and Java and frameworks like Node.js, Django, Flask, Laravel, and more. Key Aspects of Back-End Development: Collaborative Synergy and Full-Stack Development: While front-end and back-end development function distinctly, they are interconnected, forming a symbiotic relationship essential for a fully functional web application. Full-stack developers adeptly navigate both domains, possessing expertise in front-end and back-end technologies. Their comprehensive understanding enables them to create end-to-end solutions, streamlining communication between the user interface and server-side functionalities. In Conclusion: Front-end and back-end development represent the dual pillars that uphold the modern web. While front-end focuses on enhancing user experiences with visually appealing interfaces, back-end ensures the smooth functioning of applications through server-side functionalities. Though different in their focus, both domains are intrinsically linked, creating a cohesive web ecosystem that continually evolves to meet user needs and technological advancements. Understanding the distinctions between front-end and back-end development equips aspiring developers and businesses with the knowledge to build robust, engaging, and functional web experiences that resonate with today’s dynamic digital landscape.
Key Differences Between Landing Pages and Websites: Which One Do You Need?

Introduction Regarding online presence and marketing, “landing pages” and “websites” are often used interchangeably, but they serve different purposes and have distinct characteristics. Understanding these differences is crucial for anyone seeking to optimize their online strategy. In this blog post, we’ll explore the critical distinctions between landing pages and websites and help you determine which one is best suited for your specific goals. Landing Pages: Websites: Landing Pages: Websites: Landing Pages: Websites: Landing Pages: Websites: Conclusion Landing pages and websites are essential to any online presence strategy, but they serve different roles. Landing pages are laser-focused on conversions and are best suited for specific marketing campaigns, while websites are comprehensive platforms that offer a wealth of information. To decide which one is right for your needs, consider your goals, audience, and the nature of the content you wish to present. In many cases, combining both may be the most effective approach, with landing pages driving targeted campaigns and websites providing a holistic overview of your brand or business.
Pros and Cons of Drag-and-Drop Website Builders

In the fast-paced digital age, having a strong online presence is crucial for businesses and individuals alike. Thanks to advancements in web development, creating a website is no longer a task reserved for coding experts. Drag-and-drop website builders have emerged as a popular solution, offering an easy and accessible way to build websites without in-depth technical knowledge. However, like any tool, they come with their own set of advantages and drawbacks. In this blog post, we will explore the pros and cons of drag-and-drop website builders to help you decide whether they are the right choice for your web development needs. Pros: Cons: In conclusion, drag-and-drop website builders are an excellent choice for individuals and small businesses looking for a simple, cost-effective way to establish an online presence. However, they may not be suitable for complex, highly customized, or rapidly growing websites. It’s essential to weigh the pros and cons carefully and consider your long-term goals when deciding whether to use a drag-and-drop builder or a more traditional, custom-coded website. Ultimately, the right choice will depend on your specific needs and level of expertise.
Parker Web’s Magic Touch: Transforming Your Website in Just 15 Minutes

Time is precious, especially in the digital realm. As the digital world accelerates, small business owners are often left feeling that website enhancements need endless hours and extensive budgets. However, with Parker Web, that’s not the case. Here’s what our expert team can achieve for your business website with a 15-minute commitment. 1. Swift Content Revitalization What is your latest achievement, product launch, or company update? Let us craft a concise and engaging post or news update for your website, making it timely and relevant. 2. Instant Image Refresh Our design team, equipped with an extensive library of high-quality images and an eye for aesthetics, can promptly replace outdated graphics. Give your website that modern look in a quarter of an hour. 3. Inserting Credibility Boosters Hand us your recent customer praises, and watch as we elegantly weave them into your site. We’ll position these testimonials where they can have maximum impact, showcasing the trustworthiness of your business. 4. Mobile Responsiveness Check In a quick 15-minute scan, we can assess the mobile responsiveness of your site, ensuring it’s up to the mark. We’ll provide immediate recommendations for any potential areas of enhancement. 5. Quick Analytics Insight Our expertise in platforms like Google Analytics allows us to extract valuable insights about your site’s performance in no time. Understanding visitor behavior becomes simple with Parker Web. 6. A Sprinkle of SEO Magic Our SEO wizards will optimize a page or article on your site, incorporating vital keywords, enhancing meta descriptions, or adding image alt texts. All aimed to increase your visibility on search engines. 7. Social Media Integration We’ll ensure your website boasts the latest social links and active feeds. Should you branch out to a new social platform, trust that we can seamlessly integrate it into your digital space. Conclusion Website transformation doesn’t always require hours or days. With Parker Web, even a 15-minute engagement can bring noticeable, value-driven changes to your online presence. So when you think of time, remember it’s not just the duration but the expertise that counts. Let’s make every minute impactful with Parker Web.
Mobile Optimization: Unlocking the Power of Your Website for the Small Screen

Introduction In today’s digital age, mobile devices have become integral to our lives. Whether shopping, researching, or connecting with others, our smartphones are often our go-to companions. This shift in consumer behavior has profoundly impacted web design and user experience. Website owners must prioritize mobile optimization to keep up with the times and remain competitive. In this blog post, we’ll delve into the importance of mobile optimization and provide valuable tips to ensure your website shines on the small screen. Why Mobile Optimization Matters Mobile Optimization Best Practices Now that we understand why mobile optimization is crucial let’s explore some best practices to ensure your website performs flawlessly on mobile devices: Conclusion Mobile optimization is no longer a nice-to-have; it’s necessary in the digital landscape. Your website’s success depends on providing mobile users with a seamless and engaging experience. Following these best practices and staying updated with mobile trends ensures that your website meets and exceeds user expectations, leading to increased traffic, engagement, and conversions. Don’t wait any longer; it’s time to unlock the full potential of your website for the small screen!
Designing Your “About Us” Page for Establishing Trust and Credibility

Building trust and credibility with your online audience is crucial in the digital world’s vast landscape, where face-to-face interactions are limited. One of the most effective ways to achieve this is by crafting a compelling “About Us” page on your website. This seemingly simple page can be a powerful tool to showcase your brand’s identity, values, and expertise, ultimately building a solid foundation of trust with your visitors. In this blog post, we’ll explore key strategies for designing an “About Us” page that establishes trust and credibility. 1. Authentic Storytelling: Start with a human touch. People connect with stories, so use your “About Us” page to share the journey that led to your brand’s creation. Talk about the challenges you’ve overcome, the motivations that drive you, and the milestones you’ve achieved. Highlight personal anecdotes that resonate with your audience and showcase the real people behind your brand. This authenticity helps visitors relate to your journey and fosters a sense of connection. 2. Clear Mission and Values: Clearly state your brand’s mission and values. What do you stand for? What principles guide your decisions? When visitors understand your brand’s beliefs, they can determine whether your values align with theirs. This transparency is a cornerstone of trust-building. 3. Showcase Your Team: Introduce the key members of your team. Include their photos, job roles, and a brief expertise description. This demonstrates that your brand comprises skilled professionals passionate about what they do. Including team members’ social media profiles or professional achievements adds more credibility. 4. Visual Elements: Design your “About Us” page with visual elements that reflect your brand’s personality. High-quality photos, videos, and graphics can convey much about your company’s culture and working environment. Additionally, visual content helps break up large chunks of text and makes your page more engaging. 5. Testimonials and Awards: Showcase customer testimonials and any industry awards or recognitions you’ve received. Social proof is a powerful tool for building credibility. When potential customers see that others have had positive experiences with your brand, they’re more likely to trust you. 6. Milestones and Achievements: Highlight significant milestones and achievements your brand has reached. This could include important partnerships, product launches, or community initiatives. Milestones demonstrate your brand’s growth and commitment to excellence. 7. Transparency: Be transparent about your business operations, such as sourcing, manufacturing, or customer service processes. When you’re open about how you operate, customers feel more confident about engaging with your brand. 8. Contact Information: Ensure your contact information is easily accessible. This includes a generic email address, links to your social media profiles, and perhaps even a direct contact for media inquiries or collaborations. Easy access to contact information enhances your brand’s credibility. 9. Interactive Elements: Incorporate interactive elements like quizzes, surveys, or interactive timelines. These engage visitors and encourage them to spend more time on your page, absorbing your brand’s story and information. 10. Responsive Design: Optimize your “About Us” page for mobile devices. A significant portion of website traffic comes from mobile users. A seamless mobile experience enhances user engagement and reflects positively on your brand. In conclusion, your “About Us” page isn’t just a bland brand summary; it’s an opportunity to connect with your audience. By incorporating authentic storytelling, emphasizing your mission and values, showcasing your team’s expertise, and using visual elements effectively, you can design an “About Us” page that informs and establishes trust and credibility. Remember, the goal is to make visitors feel like they’re getting to know the people and principles that power your brand.
