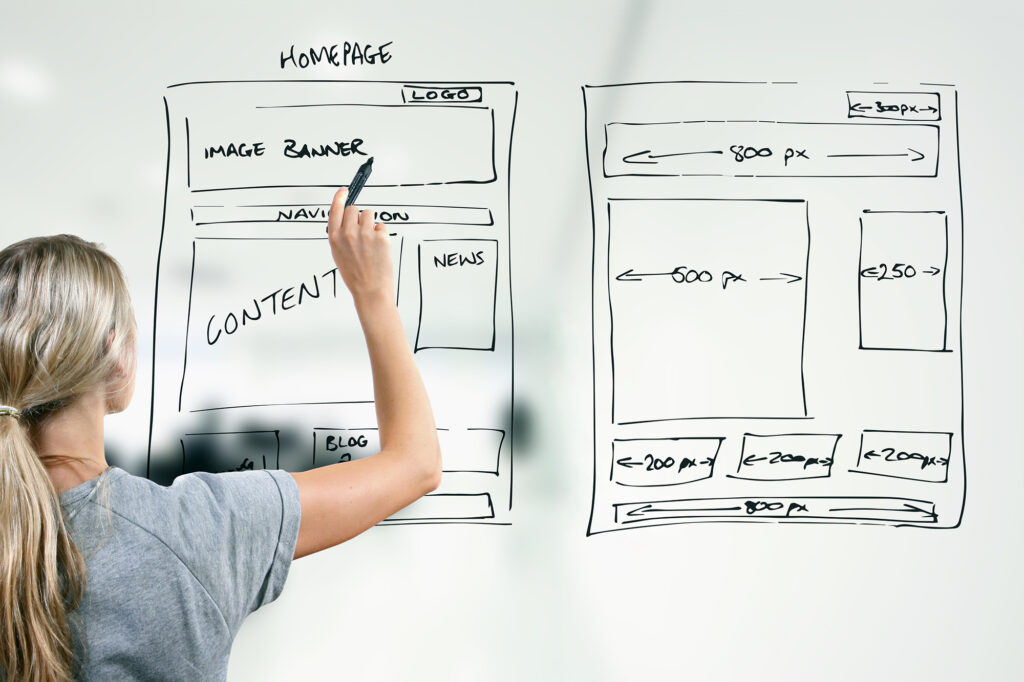
Maximizing Conversions: 7 Elements of Education Web Design

In the digital age, where information is at our fingertips, educational institutions must adapt to the ever-evolving landscape of online presence. Whether you’re a university, an online course provider, or a tutoring service, your website is the digital front door to your educational offerings. In this blog post, we’ll explore seven key elements of education web design that can significantly influence conversions, helping you attract and retain students effectively. 1. Clear Navigation Navigation is the backbone of any website, and in education web design, it’s crucial to provide a clear and intuitive navigation structure. Prospective students should easily find the information they’re looking for, whether it’s about programs, admissions, faculty, or campus life. Use dropdown menus, breadcrumb trails, and search functionality to enhance navigation efficiency. 2. Compelling Visuals Humans are visual creatures, and compelling visuals can significantly enhance user engagement. Use high-quality images and videos to showcase your campus, classrooms, and students in action. Infographics and charts can help simplify complex information, such as program structures or academic statistics. Ensure that your visuals reflect the diversity and inclusivity of your educational community. 3. Responsive Design With the increasing use of mobile devices, responsive design is no longer optional—it’s a necessity. Your website must adapt seamlessly to various screen sizes and devices, providing an optimal viewing experience for users on smartphones, tablets, and desktops alike. A mobile-friendly website improves user satisfaction and positively impacts your search engine rankings. 4. Persuasive Copywriting Compelling copywriting is essential for conveying your institution’s unique value proposition and persuading visitors to take action. Craft persuasive headlines, concise yet informative descriptions, and compelling calls-to-action (CTAs) that encourage users to explore further or submit an application. Use language that resonates with your target audience and addresses their specific needs and aspirations. 5. Social Proof Testimonials, reviews, and success stories from current students, alumni, and faculty can build trust and credibility with prospective students. Incorporate social proof strategically throughout your website, showcasing real-life experiences and achievements. Additionally, display accreditation badges, rankings, and affiliations further to validate the quality and reputation of your institution. 6. User-Friendly Forms Whether it’s a contact form, an application form, or a registration form, make sure it’s user-friendly and easy to complete. Minimize the number of required fields and provide clear instructions to streamline the process. Consider implementing auto-fill features, progress indicators, and error messages to enhance your forms’ usability and reduce user friction. 7. Accessibility Accessibility should be a top priority in education web design, ensuring that your website is usable by individuals of all abilities. Follow web accessibility guidelines such as WCAG (Web Content Accessibility Guidelines) to make your content perceivable, operable, and understandable for everyone. Provide alternative text for images, video captions, and keyboard navigation options to accommodate users with disabilities. In conclusion, effective education web design goes beyond aesthetics—it’s about creating an engaging and accessible online experience that drives conversions and fosters meaningful connections with your audience. By incorporating these seven elements into your website strategy, you can optimize the user experience and attract more students to your educational institution. Remember, your website is a powerful tool for showcasing your institution’s mission, values, and offerings to the world. Invest in thoughtful design and functionality to leave a lasting impression on visitors and inspire them to join your learning community.
Navigating the Legal Landscape: Essential Requirements for Your Website

Introduction: In today’s digital age, a robust online presence is crucial for businesses and individuals. However, as you create a website, it’s imperative to understand and comply with the legal requirements associated with online platforms. Whether you’re selling products or services or maintaining a simple informational website, this blog post will guide you through the minimum legal requirements to ensure that your website operates within the bounds of the law. Conclusion: While the legal landscape for websites may seem complex, understanding and complying with these minimum legal requirements is essential for a successful and lawful online presence. By addressing privacy concerns, setting clear guidelines, and respecting intellectual property rights, you can create a website that not only serves its purpose but also operates within the legal boundaries of the digital world. Keep in mind that legal requirements may vary by jurisdiction, so it’s advisable to seek legal advice specific to your location and industry.
Users Love the Smell of Fresh Content

Creating great content is essential for attracting and retaining an audience. However, creating it is just the beginning. Regularly updating your content is crucial to maintaining its relevance, visibility in search engines, and quality user experience. Why Update Content? Steps to Update Content Effectively: Best Practices for Content Maintenance: In conclusion, content updates are pivotal in keeping your audience engaged. Following these steps and best practices ensures your content remains relevant, valuable, and visible in search engine results. Remember, consistency and quality updates over time can significantly impact your site’s performance and help you stay ahead in the digital landscape.
Is Your Website Accessible? Understanding the Importance of Accessibility Testing

In today’s digital age, the Internet is essential for information, services, and communication. However, not everyone experiences the online world in the same way. For millions of individuals with disabilities, navigating websites can be challenging due to accessibility barriers. This is where accessibility testing becomes crucial in ensuring that websites are inclusive and usable for everyone, regardless of their abilities. What is Website Accessibility Testing? Website accessibility testing involves evaluating a website’s design, functionality, and content to ensure it can be accessed and used by people with diverse abilities. It aims to identify and rectify barriers that may hinder individuals with disabilities from effectively interacting with a site. These disabilities may include visual impairments, auditory issues, motor disabilities, cognitive impairments, and more. The Importance of Accessibility Testing Common Accessibility Issues Several common issues can hinder a website’s accessibility: Testing Your Website for Accessibility There are various tools and methods available to assess a website’s accessibility: Conclusion Prioritizing website accessibility is not just a legal requirement; it’s a moral obligation to ensure that the digital landscape is inclusive for everyone. Regular accessibility testing, utilizing available tools, and involving users with diverse abilities in testing can significantly enhance a website’s accessibility. By making websites accessible, we contribute to a more equitable online experience, empowering everyone to access information and services without barriers.
Unveiling the Art of Discovering Effective Blog Topics: Strategies and Tips

Blogging is an art and a science, a platform where creativity meets strategy. Crafting compelling content starts with the foundation of selecting suitable topics. Discovering compelling blog topics involves a blend of intuition, research, and understanding your audience’s needs. Here, we’ll explore some proven strategies and tips to unearth those captivating blog topics that resonate with your readers. In conclusion, discovering effective blog topics involves a combination of data-driven insights, creativity, and a deep understanding of your audience. By implementing these strategies, you can consistently produce engaging and relevant content that resonates with your readers, driving traffic and establishing your blog as a go-to resource in your niche.
Preparing Your Website for a Successful Year-End

Introduction: As the end of the year approaches, businesses and website owners must ensure that their online presence is ready for the upcoming challenges and opportunities. Whether you run an e-commerce site, a blog, or a corporate website, preparing for the year-end can significantly impact your success in the coming year. In this blog post, we’ll explore essential steps to ensure your website is in top shape as you bid farewell to the current year and welcome the new one. Conclusion: By preparing your website for the end of the year, you’re setting the stage for a successful start to the new one. These steps will enhance the user experience and contribute to the overall success and growth of your online presence. So, gear up, make those necessary updates, and get ready to welcome the opportunities the upcoming year offers!
The Power of Blogging: Why Having a Blog Is Essential for Your Website

In today’s digital age, having a strong online presence is crucial for businesses and individuals alike. A well-crafted website is the cornerstone of this presence, but a powerful tool often goes underestimated: a blog. In this blog post, we’ll explore why having a blog is essential for your website and how it can drive numerous benefits for your online presence. In conclusion, having a blog is not just a good idea; it’s essential for your website’s success. A well-maintained blog can drive traffic, establish authority, foster engagement, amplify your brand, generate leads, and even provide revenue opportunities. So, if you want to boost your online presence and reap the many benefits that come with it, start blogging today. Your website and your audience will thank you for it.
Parker Web’s Magic Touch: Transforming Your Website in Just 15 Minutes

Time is precious, especially in the digital realm. As the digital world accelerates, small business owners are often left feeling that website enhancements need endless hours and extensive budgets. However, with Parker Web, that’s not the case. Here’s what our expert team can achieve for your business website with a 15-minute commitment. 1. Swift Content Revitalization What is your latest achievement, product launch, or company update? Let us craft a concise and engaging post or news update for your website, making it timely and relevant. 2. Instant Image Refresh Our design team, equipped with an extensive library of high-quality images and an eye for aesthetics, can promptly replace outdated graphics. Give your website that modern look in a quarter of an hour. 3. Inserting Credibility Boosters Hand us your recent customer praises, and watch as we elegantly weave them into your site. We’ll position these testimonials where they can have maximum impact, showcasing the trustworthiness of your business. 4. Mobile Responsiveness Check In a quick 15-minute scan, we can assess the mobile responsiveness of your site, ensuring it’s up to the mark. We’ll provide immediate recommendations for any potential areas of enhancement. 5. Quick Analytics Insight Our expertise in platforms like Google Analytics allows us to extract valuable insights about your site’s performance in no time. Understanding visitor behavior becomes simple with Parker Web. 6. A Sprinkle of SEO Magic Our SEO wizards will optimize a page or article on your site, incorporating vital keywords, enhancing meta descriptions, or adding image alt texts. All aimed to increase your visibility on search engines. 7. Social Media Integration We’ll ensure your website boasts the latest social links and active feeds. Should you branch out to a new social platform, trust that we can seamlessly integrate it into your digital space. Conclusion Website transformation doesn’t always require hours or days. With Parker Web, even a 15-minute engagement can bring noticeable, value-driven changes to your online presence. So when you think of time, remember it’s not just the duration but the expertise that counts. Let’s make every minute impactful with Parker Web.
It’s Time We Fix the Unethical Design of Cookie Consent Windows

Introduction In today’s digital age, the internet is an integral part of our daily lives. Whether shopping, reading the news, or simply browsing for information, websites collect data about our online behavior. Websites often present us with cookie consent windows to comply with privacy regulations. However, the design and implementation of these consent prompts have raised concerns about ethics and user consent. This blog post will delve into the issues surrounding cookie consent windows and why addressing these concerns is high time. The Cookie Conundrum Cookies, small pieces of data stored on our devices, serve various purposes on websites, from enhancing user experience to tracking user behavior for marketing and analytics. As a result, websites must obtain user consent before deploying these cookies, a requirement enforced by regulations like the General Data Protection Regulation (GDPR) and the California Consumer Privacy Act (CCPA). While the intentions behind these regulations are noble, the way many websites implement cookie consent leaves much to be desired. Here are some common issues: The Ethical Imperative The ethical issues surrounding cookie consent windows are apparent. Designing these prompts to trick or manipulate users into sharing their data violates their privacy and erodes trust in websites and online services. Ethical design should prioritize user understanding and choice. It’s essential to consider the following principles when designing cookie consent prompts: A Way Forward So, how can we address these ethical concerns surrounding cookie consent windows? Conclusion Cookie consent windows are a critical component of online privacy, and fixing their unethical design is crucial. The internet should be a space where users can make informed decisions about their data. By adhering to ethical design principles, embracing transparency, and giving users real choices, we can ensure that cookie consent prompts respect user privacy and foster trust in the digital ecosystem. It’s time for a paradigm shift in how we approach the design of these consent windows, putting the user’s rights and interests first.
Understanding CTA (Call to Action)

A Call to Action, commonly called CTA, is a specific instruction or prompt designed to encourage users to take a particular action. In web development and digital marketing, CTAs are often presented as buttons, banners, or links that guide visitors toward a desired conversion. Why are CTAs important? CTAs play a vital role in achieving a website’s or marketing campaign’s goals. They create a sense of urgency or motivation for users to engage further with your content or take a desired action, such as signing up for a newsletter, purchasing, requesting a quote, or subscribing to a service. Types of CTAs Button CTAs: These are clickable elements usually styled as buttons with clear and action-oriented text, such as “Sign Up Now,” “Get Started,” or “Buy Now.” Text CTAs: Text-based CTAs are often hyperlinked phrases or sentences that prompt users to take action, like “Learn More,” “Join our Community,” or “Download the Ebook.” Image CTAs: Image-based CTAs use graphics or visuals that attract attention and encourage clicks—for example, a clickable banner featuring a product offer with a “Shop Now” message. Characteristics of Effective CTAs Clarity: A good CTA should be straightforward to understand. Avoid ambiguity and ensure the action you want users to take is crystal clear. Visibility: Make sure the CTA stands out from the rest of the content on the page. Contrasting colors and strategic placement can help draw attention to it. Compelling Copy: Use action-oriented and persuasive language that motivates users. Create a sense of urgency or value proposition to entice clicks. Relevance: CTAs should align with the content on the page and the user’s intent. Irrelevant or misleading CTAs can lead to user frustration. Mobile Responsiveness: In the era of mobile devices, it’s crucial to ensure that your CTAs are optimized for various screen sizes and devices. A/B Testing CTAs To maximize the effectiveness of your CTAs, it’s essential to conduct A/B testing. A/B testing involves creating multiple versions of a CTA and evaluating their performance to determine which resonates better with users. Color, text, size, and placement can significantly impact click-through and conversion rates. Conclusion CTAs are an indispensable tool in web development and digital marketing. Understanding their purpose and optimizing their design can improve user engagement and conversion rates. By crafting clear, compelling, and relevant CTAs, you can guide visitors toward actions that support your business objectives.
